Github搭建自己的blog
Github Page 本是为git项目提供一个静态说明页,后来被开发成了一个bolg系统。
Step One
安装Ruby
安装rvm(ruby管理工具)
curl -L https://get.rvm.io | bash -s stable
source ~/.rvm/script/rvm
rvm install requirement
安装ruby
rvm install ruby
rvm use ruby --default
安装rubygems
rvm rubygems current
安装rails
gem install rails
安装jekyll
gem install jekyll
OK~现在你已经成功安装jekyll了(如果不出什么意外的话)
那么来试试
jekyll new myBlog
cd myBlog
jekyll server
然后你就能通过 http://localhost:4000 访问jekyll为你生成的blog了。
Step Two
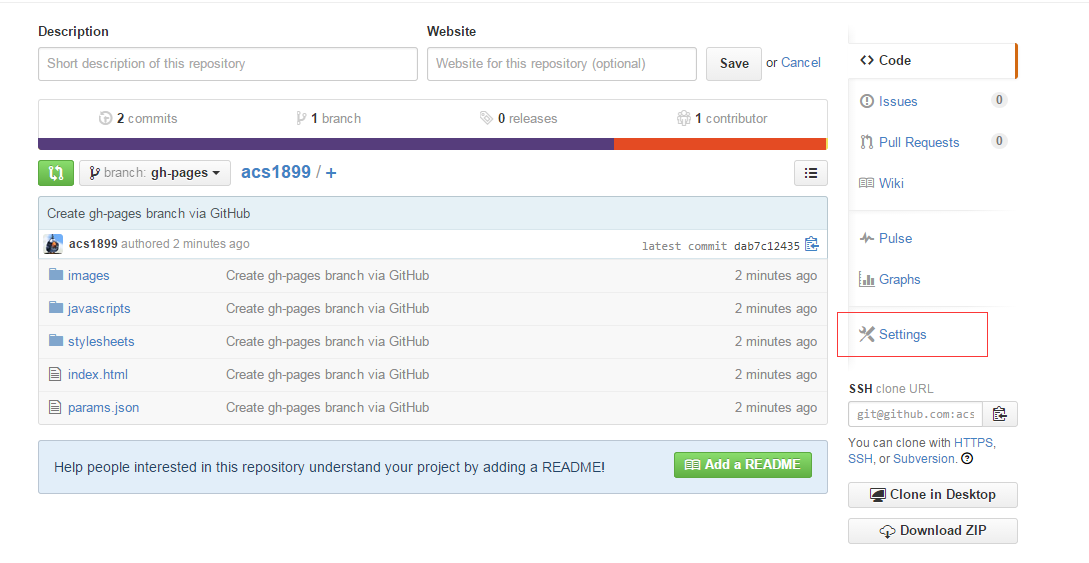
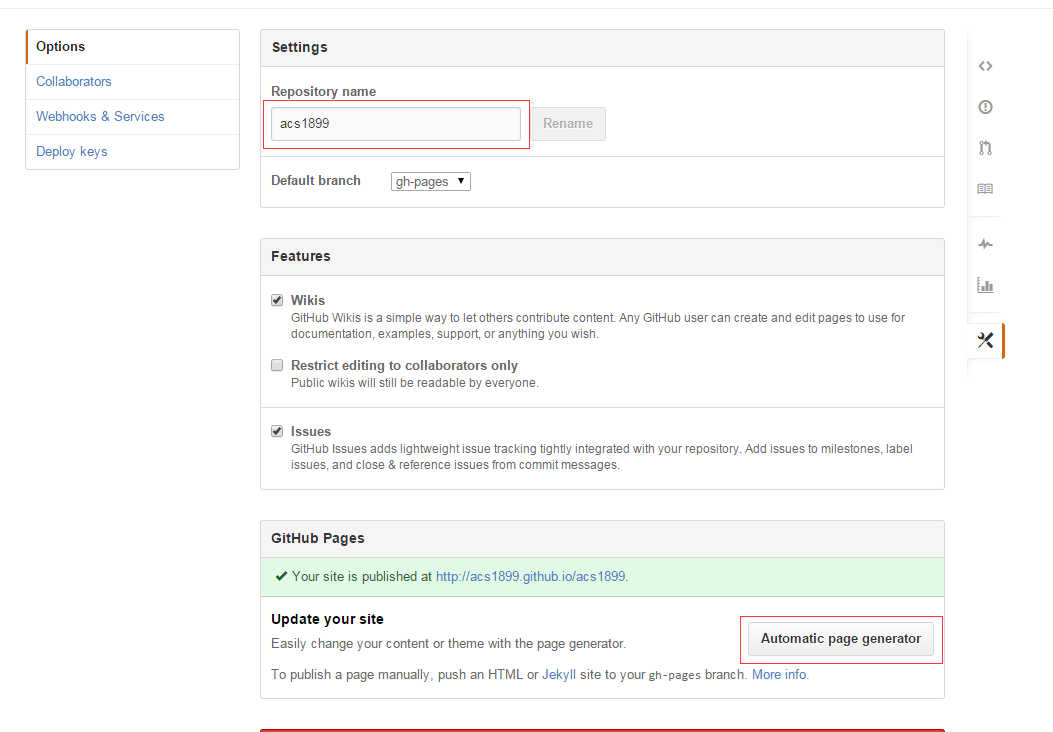
在github上创建一个项目。进入项目setting


Automatic page generator 能帮你自动生成一些固定模板样式页面
在本地搞个blog项目,代码写得飞起~~~
当你觉得自己的blog已经完美之后,你可以通过jekyll build来让jekyll帮你生成最后的静态代码。这些代码会保存在./_site下。最后你也只需要将./_site下的文件pull到github上
jekyll build
当然在你调试的过程中需要不停地预览你的blog,这时你应该会用到
jekyll server
jekyll server包含了上面的jekyll build,之后会起一个本地服务通过http://localhost:4000来预览./_site中的页面